Teknologi / 4 minutter /
Disseksjon av en animert logo
En lagvis nedbryting av den animerte logoen fra Kantega Web Application Security Hero Challenge.
I Kantega har vi ved flere anledninger holdt en workshop under tittelen “Kantega Web Application Security Hero Challenge” (KWASHC). Deltakerne sitter foran hver sin datamaskin der de bygger og deployer KWASHC-webprosjektet.
Når prosjektet kjører, vil hvert deltakende lag ha kjørende en nettside på sin datamaskin. Sentralt står det en egen server som kjører automatiske hackerangrep mot deltakernes nettsider, og deltakerne skal endre kildekoden i sine nettsider for å forhindre at hackerangrepene er vellykket. Det scores poeng etter hvor mange sikkerhetshull deltakerne klarer å tette, og det er mulig å følge med på hvem som leder på en poengtavle.


Den animerte logoen
Designet på nettsidene i prosjektet er minimalistisk og spartansk, for å holde kodekompleksiteten nede. Det må tross alt være så enkelt som mulig for deltakerne å skjønne, og endre på koden. Den sentrale tjeneren derimot - den som prøver å hacke deltakernes sider og som har poengtavlen - den kan ha et noe mer komplekst design.
Siden det ikke eksisterer noen trykksakslogo for dette prosjektet, var det fritt fram for en visuell programmerer å lage en animert logo. Vi ville gi assosiasjoner til sikkerhet og action, gjerne med innslag av litt lettbent humor. Valget falt på en font lik amerikanske politiserier, og en effekt som gir inntrykk av at noe laserscanner-aktig sveiper over bokstavene.
I «gamle dager» ville dette ha blitt gjort med Flash, men med dagens moderne nettlesere, gjøres dette like gjerne med Javascript og litt fiffig bruk av gjenomsiktig grafikk. Jeg har lenge gått med et ønske om å realisere teknikken som ble brukt med standard HTML og javascript, og ved å kun bruke HTML standarder, vil effekten også fungere på mobil og nettbrett.
Det spennende her er bruken av bilder med gjennomsiktighet i flere lag for å maskere og filtrere effekten.


Det er interessant hvordan det gis en illusjon av at lysstrålen er så lyssterk at den lyser opp også utenfor bokstavenes grenser. Effekten oppnås i hovedsak av å benytte flere lag med gjennomsiktige bilder.


Nederst i lagene ligger et vanlig PNG-bilde av logoen i grått på svart (D). Når musepekeren beveger seg over logoen, byttes dette bildet ut med et bilde der logoen er blå (C), for å markere at logoen kan klikkes på. Neste lag er lysstripen (B). Det øverste laget er effektmasken (A). For å oppnå effekten av at lysstripen er lyssterk og lyser opp bokstavene den sveiper over, ønsker vi at lyset smitter over på omgivelsene rundt der den treffer bokstavene. Denne effekten er det effektmasken som tar seg av.


Hvordan lage effektmasken
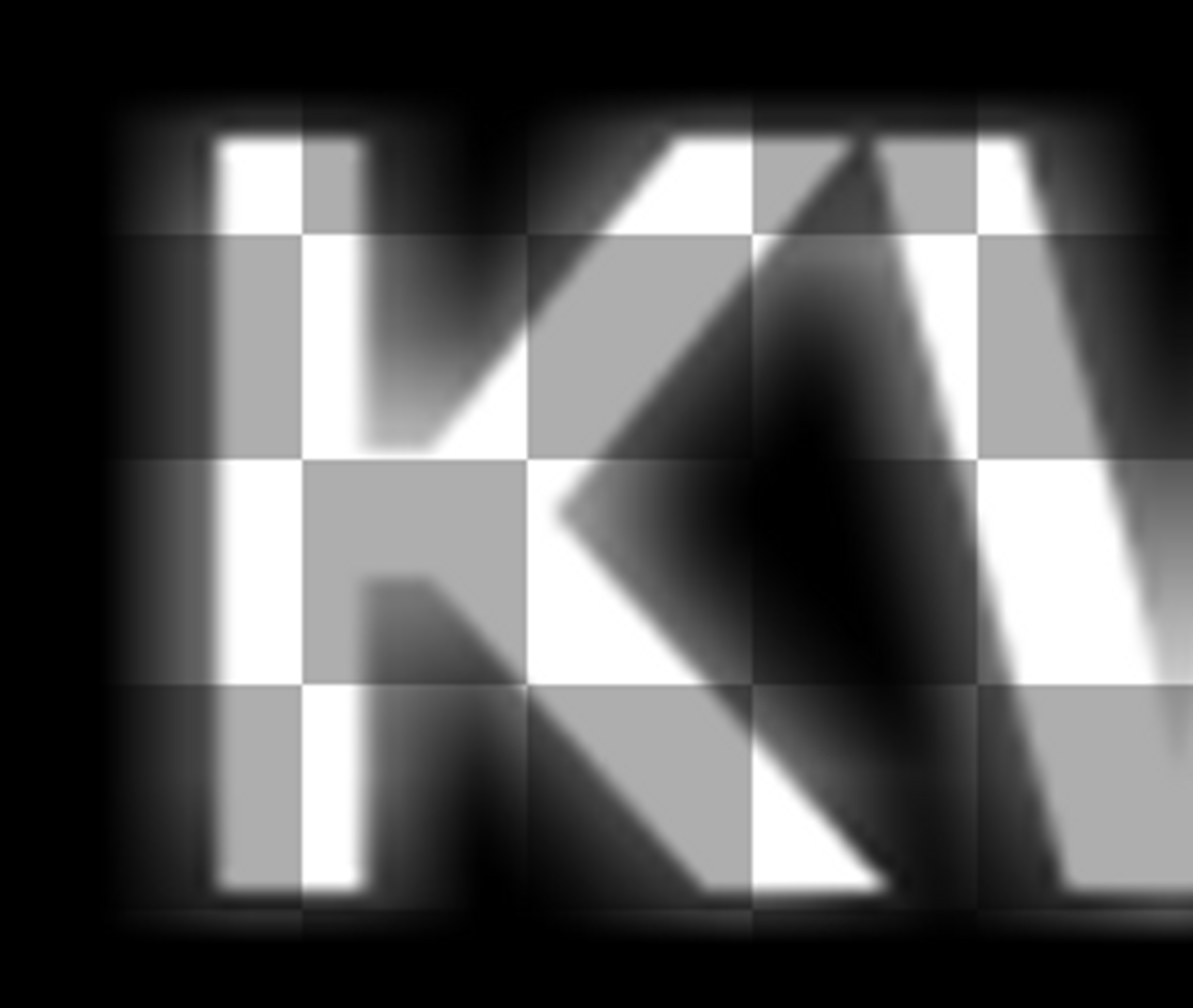
Effektmasken lages ved å ta kopi av logoen, og gjøre den diffus ved hjelp av et Gaussian blur-filter i Photoshop. Litt mer Photoshop-triksing lar oss legge på gjennomsiktighet basert på hvor mye svartfarge det er på den enkelte piksel. Logobokstavene blir dermed helt gjennomsiktig, og den diffuse varianten blir som et omriss med varierende grad av gjennomsiktighet.
Gjort riktig, og med rette instillinger for gjennomsiktighet, oppnås effektmasken som vist over. Resten er et spørsmål om å bevege lysstrålen fra topp til tå, og det gjøres lett ved å bruke jQuery.
CSS 3-purisme
For ikke å stille unødvendige krav til nettlesere, ble utfordringen løst som skissert over. Stort sett alle nettlesere med markedsandel av en viss betydning støttet løsningen da workshopen ble holdt første gang. Bare Internet Explorer 6 klagde sin nød over manglende støtte for PNG-formatet. Men, som kollega Alexander Vanvik påpeker, denne logoen lar seg implementere kun ved html og css, altså helt uten javascript eller bildefiler. En morsom øvelse for den som måtte føle seg kallet.
