Design og UX / 8 minutter /
Universell utformings helhetlige treenighet
Universell utforming (UU) løses ikke ved hjelp av jevnlige skippertak eller som en sjekkliste før man prodsetter. Det må være en del av det daglige arbeidet. UU i IKT har vært et lovkrav siden 2014 i form av W3C sine WCAG 2,0 retningslinjer. Det er alle sitt ansvar å vite hva dette innebærer for sitt fagfelt enten det er utvikling, innhold eller design. Alle må dra sin del av lasset, det viktig at alle drar i samme retning og at man er klar over hverandres last. Det er dette jeg kaller UUs helhetlige treenighet.


Bilde fra Unsplash
UUs helhetlig treenighet består av utvikling, innhold og design. Her forteller jeg om ansvaret til de ulike fagområdene, men jeg kan ikke stresse nok viktigheten med tverrfaglig samarbeid. Jobb sammen om UU og skap diskusjoner rundt ulike problemstillinger. Mye av det som beskrives her overlapper hverandre og det gjør det også i den virkelige verden.
Se den fullstendig listen over WCAG 2.0 suksesskriterier.
Utviklers ansvar
Kort sagt: Skriv ryddig HTML slik det er tiltenkt.
Semantisk HTML
HTML er med på å gi tekst og innhold ekstra betydning, semantikk, utover det som faktisk synes og står skrevet. Dette må utnyttes. Har du for eksempel en viktig tekst som krever litt mer oppmerksomhet, pakk denne inn i en <strong>, ikke i en <b>. Disse to elementene vil ha det samme uthevede utseende (med standard nettleser styling), men med <strong> forteller vi, ved hjelp av HTML, at teksten er viktig.
Ikke glem elementets attributter hvis det finnes. Dette er spesielt viktig i skjemaer og andre interaktive komponenter.
Det er greit å bruke <div> og <span> hvis det ikke finnes noen andre alternativer. Det blir nemlig verre hvis man pakker inn innhold i feil HTML.
Rekkefølge
Skriv også HTML i den rekkefølgen som gir mening for hvordan innholdet skal brukes og oppfattes. Tenk "HTML first", at innholdet "leses" fra topp til bunn i HTML dokumentet ditt. Nettlesere, skjermlesere (tekst til tale), leselister (med blindeskrift), og alle andre måter å navigere på internett gjør jo nettopp dette – derfor må vi strukturere HTML-en deretter.
HTML-strukturen for å gjøre CSS-layouten min enklere å håndtere. Beklager.
Det finnes flere unnskyldninger for å ikke gjøre dette, men det holder ikke. Undertegnede er selv skyldig i å endre HTML-strukturen for å gjøre CSS-layouten min enklere å håndtere. Beklager.
Landemerker
Ikke gjem innholdet ditt ved å pakke alt inn i div-er. Benytt heller såkalte "landmark-elements" til å strukturere innholdet. Slike landemerker definere noen av de vanligere og viktigste delene på en nettside eller applikasjon. Disse kan brukes av blant annet skjermlesere som snarveier.
HTML landemerker
- <header>
- <footer>
- <nav>
- <main>
- <article>
- <aside>
- <section>
- <form>
Validering og kompatibilitet
HTML og CSS skal være validert. Altså at man bruker det riktig. På denne måten vil det være mulig å oppfatte og bruke nettstedet ditt av så mange plattformer og nettlesere som mulig. For enkelthets skyld kan dere ta i bruk automatiske sjekker, tester og linting som sjekker at alt er på stell. Prøv W3C sin validator for eksempel. Den sjekker sidens HTML.
Sørg også for at lastetiden er så liten som mulig, så man ikke er helt avhengig av høyhastighets 4G for å bruke det dere lager.
ARIA
Når HTML ikke gir den semantikken du er ute etter, kan du bruke ARIA. ARIA står for Accessible Rich Internet Applications og er et sett med attributter som gir HTML-elementer ekstra betydning, noe som er nyttig for dynamisk innhold eller avanserte webapplikasjoner. ARIA er med på å beskrive rollen, navnet og tilstanden til interaktive elementer. Javascript er som regel involvert.
ARIA skal kun brukes som en siste utvei og du må være helt sikker på at et HTML-alternativ ikke finnes fra før. Ved å bruke ARIA feil er det lett å ødelegge, for eksempel
| Bruk | Ikke bruk |
|---|---|
| <footer> | <div role="contentinfo"> |
| <span class="fancy-btn" onclick="somthn()"> | <button onclick="somthn()"> |
| <div class="big-n-bold">Nyttige lenker</div> | <h2>Nyttige linker</h2> |
Innholdsfolka sitt ansvar
Kort sagt: Skriv enkelt og forståelig, og slutt med "les mer"-linker!
Alternativer til bilder, video og lyd
Alt innhold som ikke er tekst skal ha et tekstalternativ. Bilder og illustrasjoner, som ikke bare er der til pynt, må ha en forklarende tekst som sier noe om hva bildet inneholder. En såkalt alt-tekst. Det samme gjelder film og lyd, så sørg for å tilgjengeliggjøre teksting eller transkripsjoner.
Det kan være fristende å kun bruke tekst for å unngå denne problemstillingen, men en side med kun brødtekst er heller ikke UU-vennlig. Man bryter ingen konkrete krav, men en bruker med konsentrasjonsvansker eller kognitive utfordringer, vil slite med å forstå innholdet. I tillegg er det ingen som gidder å lese det heller. Så forsøk å variere på måten innhold presenteres, med for eksempel punktlister, illustrasjoner, bilder, tabeller og "infographics".
Lenketekster
En lenketekst skal fortelle brukeren hva hun kan forvente "på andre siden" og derfor må den gi mening utenfor kontekst. Vanlige lenker som "Les mer" eller "Klikk her" er derfor dårlige lenketekster. Det er veldig vanskelig for blinde å navigere i en hel haug "les mer lenker". Enkle beskrivende lenketekster gjør alt mye enklere og tillegg er det bra for SEO (søkemotoroptimalisering).
Overskrifter
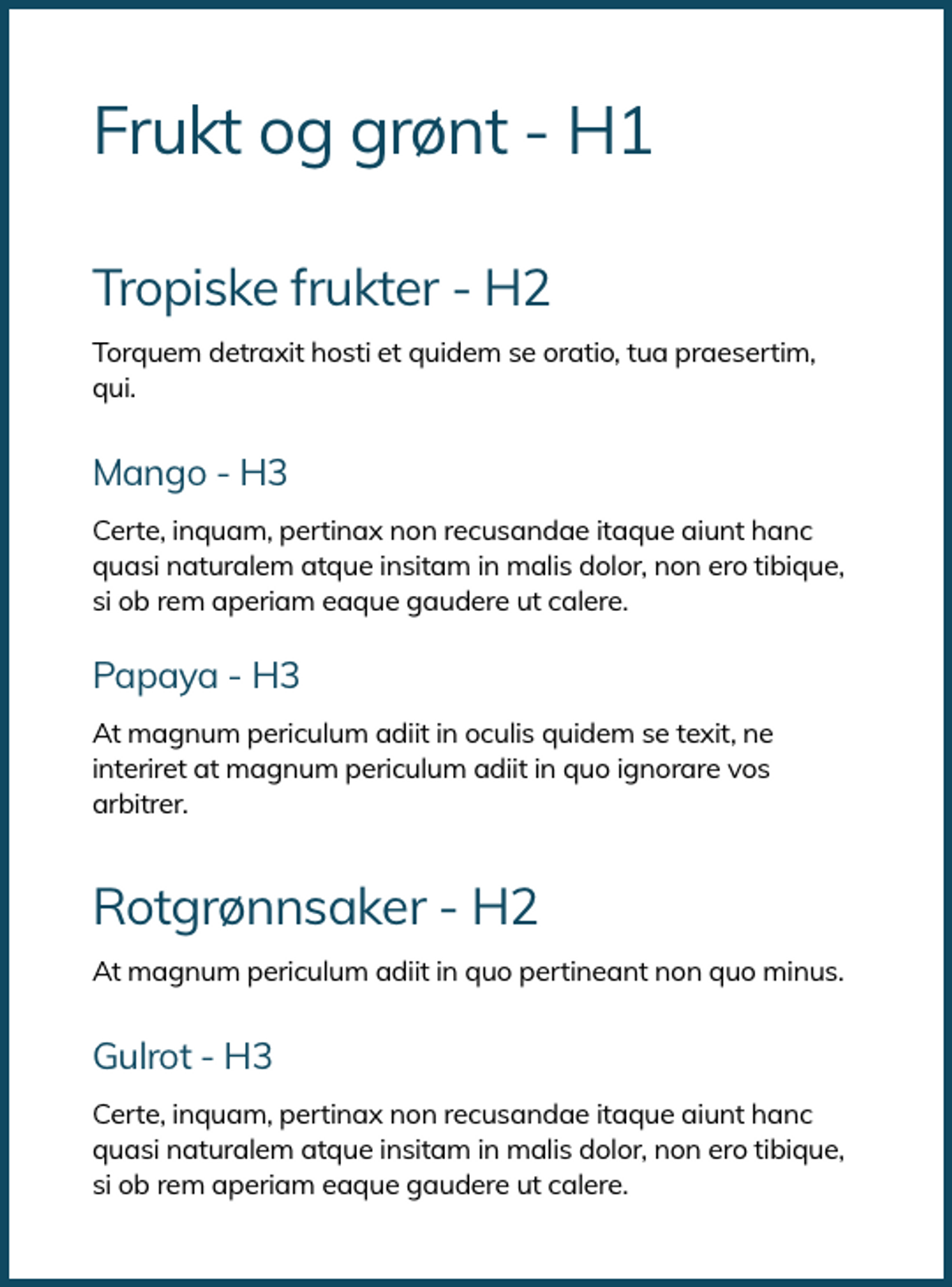
Bruk av riktig overskriftsnivåer (H1 – H6) fører til en god dokumentstruktur. HTML er en måte å definere hva innholdet ER – ikke hvordan det ser ut. Spesielt med overskrifter er det viktig med en god plan for bruk av overskrifter som designere, utviklere og innholdsfolk er enige om. Et designsystem er perfekt for å dokumentere slikt.
Her er noen kjappe prinsipper som kan være et fint utgangspunkt, men vurder alltid dette basert på type innhold.
- Kun én H1 på siden.
- Ikke bruk en overskrift bare fordi den har fontstørrelsen du trengte.
- Ingen H3 uten en H2 først, ingen H4 uten en H3 først, osv
- Innholdet ditt "hører til" den forrige overskriften din
Brukere av skjermlesere kan få listet opp alle overskrifter på siden som en slags innholdsfortegnelse og på denne måten skumme igjennom innholdet på siden.


Kall en spade for en spade
Ironisk nok er spade overskriften til denne paragrafen ikke 100% UU-kompatibel fordi jeg bruker et uttrykk som ikke nødvendigvis alle forstår. Men det får fram poenget mitt, så jeg lar den stå.
Vær forsiktig med symbolikk og analogier. Bare si det som det er.
Vær forsiktig med symbolikk og analogier. Bare si det som det er. Dette gjør det enkelt for eventuelle oversettelser som brukere måtte benytte. Direkte oversettelser kan få uventede konsekvenser. Bare spør Greta Thunberg som ville at politikere "må stilles til veggs".
Skriv så folk forstår ved å bruke såkalt klarspråk. Bare si ting som det er - vi fordummer ikke, vi bare forenkler.
| Ikke skriv | Skriv heller |
|---|---|
| Periodisk kjøretøykontroll | EU-kontroll |
| Inkassovarsel! | Har du glemt å betale? |
Domeneord og interne begreper
I noen tilfeller er det helt nødvendig at spesifikke ord og begreper er til stede, bare spør compliance (advokatene deres). Hvis det ikke finnes et enklere alternativ til et vanskelig eller påkrevd ord – forklar det. Dette kan gjøres med en enkel parentes første gang man skriver et ord, fotnoter, tooltips eller en egen side hvis man sitter skikkelig i det.
Det er ofte enkelt å rettferdiggjøre omfattende bruk av vanskelige fagord med for eksempel "Målgruppen vår skjønner hva vi snakker om her uansett". Ja, vi skal snakke brukerens språk, men ikke ekskluder andre av den grunn.
Forkortelser
Bruk gjerne forkortelser hvis det er med på å forenkle, men husk å utdype hva forkortelsen betyr. Er du redd for å gjenta deg selv kan HTML hjelpe deg med et <abbr> element.
| Ikke skriv | Skriv heller |
|---|---|
| Adr.: Kirkegt. 5 | Adresse: Kirkegata 5 |
| WCAG | WCAG (Web Content Accessibility Guidelines) |
| WCAG | <abbr title=" Web Content Accessibility Guidelines)">WCAG</abbr> |
Publiseringsverktøy
Her er det viktig at publiseringsverktøyet (CMS – Content Management System) gjør det enkelt å produsere innhold på den riktige måten. Eller enda bedre: gjør det vanskelig å gjøre noe feil. Mange CMS har validering av innhold som sier i fra hvis man er i ferd med å bryte noen WCAG-krav. Men dette er bare på enkle ting, som for eksempel alt-tekst på bilder og grammatikk.
Publiseringsverktøy gjør sitt beste med å pakke inn innhold i HTML. Dette fører ofte til brudd på det som er beskrevet som utviklerens ansvar over, nemlig ryddig og semantisk HTML. For eksempel tomme header-tagger, paragrafer i lister, og utdaterte HTML-attributter. Jeg hadde problemer med alle disse tingene da jeg skrev dette innlegget på Kantega sitt publiseringsverktøy.
Det å skrive UU-kompatibelt til web er ikke så rett fram. Så forvent at det blir diskusjoner, ikke bare mellom innholdsfolka, men på tvers av de ulike fagområdene i treeningheten. Det er bra!
Det å skrive UU-kompatibelt til web er ikke så rett fram. Så forvent at det blir diskusjoner, ikke bare mellom innholdsfolka, men på tvers av de ulike fagområdene i treeningheten. Det er bra! Publiseringsverktøyet blir et krysningspunkt der alle kan møtes for å samarbeide om blant annet UU.
Designers ansvar
Kort sagt: Vær konsekvent, bruk etablerte konvensjoner, og ro ned litt på fargebruken.
Alt vi gjør for å lage produkter og tjenester som løser folks problemer, er i bunn og grunn design. Disse punktene gjelder altså designeren som lager det visuelle, for eksempel en grafisk designer, interaksjonsdesigner eller ui-designer.
Farger
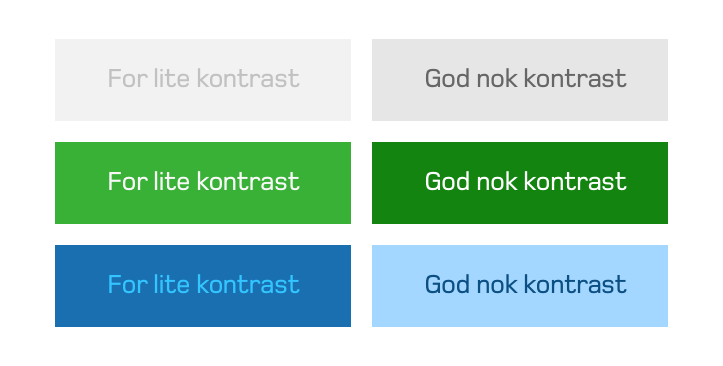
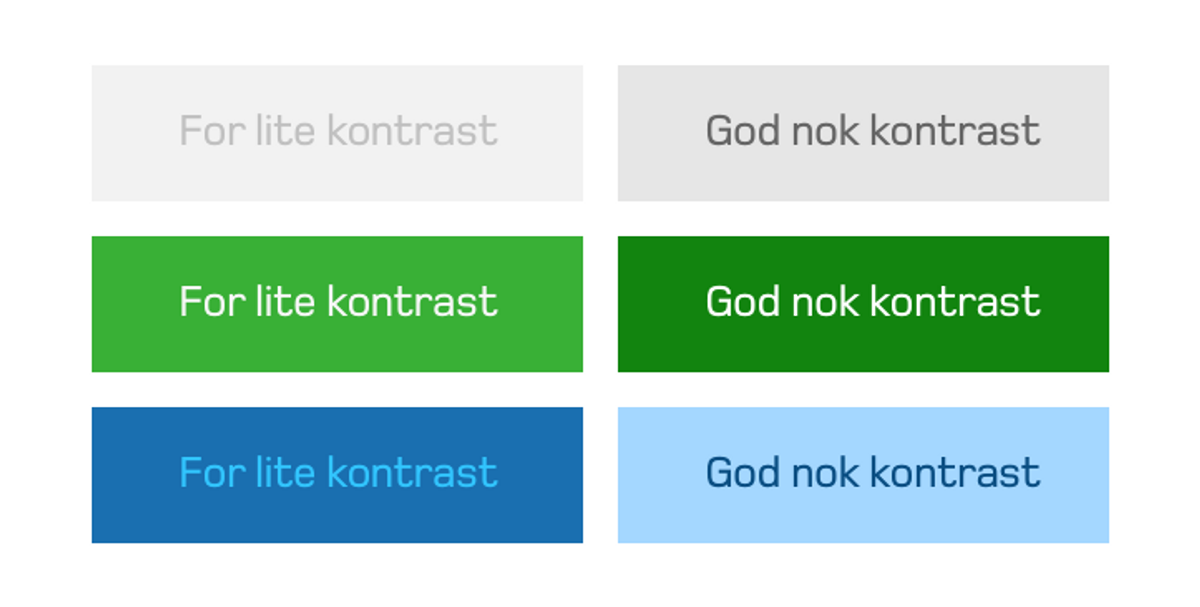
Kontrasten mellom tekstfarge og bakgrunnsfarge skal ikke være for liten. Med andre ord: sørg for at teksten synes godt på bakgrunnen du har valgt. Kontrasten skal være minst 4,5:1. Hvis du ikke vet hva det egentlig betyr, er vi to. Heldigvis finnes det en hel haug av verktøy på nettet som kan sjekke kontrasten for deg.


Tekst rett på bilder må også ta hensyn til kontrasten. Dette er vanskeligere å treffe riktig på og teste. Det finnes måter å løse dette på med for eksempel css-filter for å gjøre bildet mørkere/lysere, eller en bakgrunnsfarge på teksten. Jeg snakker ikke nå om tekst som en del av bildefilen, for det kan vi ikke ha noe av.
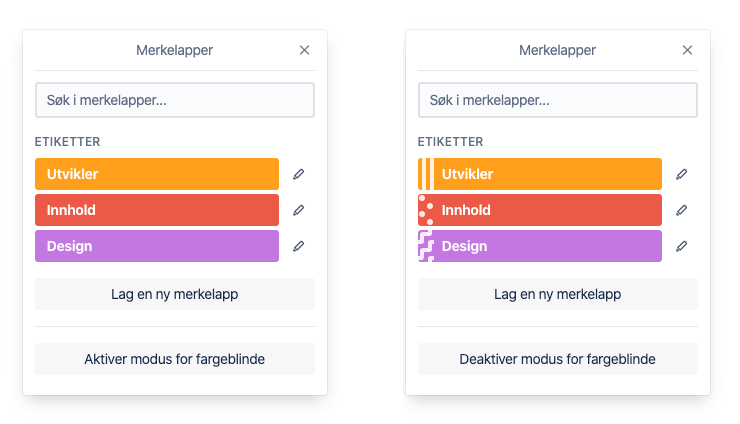
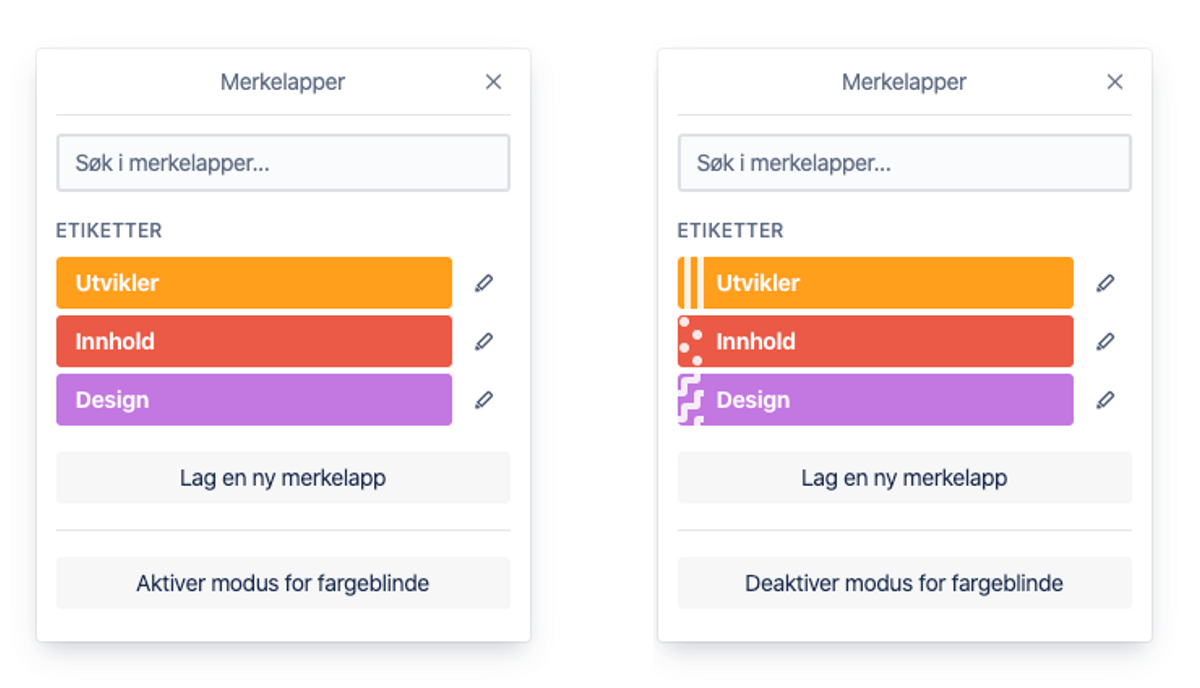
Fargeblindhet i en eller annen form forekommer hos 1 av 12 menn og 1 av 200 kvinner. Ikke benytt kun farge for å presentere og skille mellom ulike typer innhold. Bruk av rød og grønn for å illustrere to motsetninger er en gjenganger; ja og nei, start og stopp, suksess og feil. For fargeblinde kan dette bli trøblete så bruk i tillegg mønstre, struktur, ikoner eller ord.
Trello har en egen fargeblind-modus for visning av merkelapper:


Valg av font
For ikke lenge siden (20 år) diskuterte vi om en serif eller en sans-serif font var best for web. Dette var med tanke på den dårlige oppløsningen på skjermene på den tiden. Nå som det ikke lenger er et argument, er det lesbarheten til selve fonten som gjelder, uavhengig av serifer eller ikke.
Dyslektikere setter pris på enkle, tydelige og ujålete bokstaver. Dette gjør det enkelt å skille de ulike bokstavene og tegnene fra hverandre. En liten «l», en stor «I» og et ett-tall (1) kan fort se veldig like ut. Noen dyslektikere ser på ord som helhet, som et bilde, og ser ikke de individuelle bokstavene. Ord med kun blokkbokstaver blir da vanskelige å lese.
Det er ikke bare de med lesevansker og dårlig syn som trenger en enkel og tydelig font. Brukere med perfekt syn vil også sette pris på det når de leser innholdet ditt på en ristende trikk.
Layout
Vær konsekvent i utformingen av de ulike sidene på nettstedet deres, både på layout og individuelle komponenter. På den måten blir det enkelt å navigere og finne fram til det man trenger uten å måtte lære seg hvordan hver gang man kommer til en ny side.
Innholdet må også ha en logisk rekkefølge, og ikke spre alt så veldig utover. En "mobile first"-tilnærming kan faktisk hjelpe dere å tvinge fram dette.
Innhold og funksjoner som hører sammen burde også vært gruppert på denne måten. Dette blir gjerne omtalt som "proximity principles", og hjelper spesielt de som zoomer inn i nettleseren. Innhold har da en tendens til å flyte utenfor synsvidde eller brekke i merkelige kombinasjoner.
Veien videre
Da er det bare å ta i bruk noen av disse levereglene i arbeidet deres. Loven trådte i kraft i 2014 så dere er allerede for sent ute i såfall. Alt innhold og kode som har ligget urørt siden da MÅ være fikset innen 2021, fra og med da skal ALT være universell utformet.
UUs helhetlige treeninghet - ASSEMBLE!
